
If you have chosen to host and build your website on Webflow but want to continue to use HubSpot forms and connect the two systems together you may be wondering what's the best way to achieve this. In this article we will explore the best ways to integrate WebFlow with HubSpot to ensure you get the best out of both tools.
Option 1: WebFlow Enterprise HubSpot Integration
Annoyingly at the moment, the ‘official’ integration with HubSpot is only available if you purchase the enterprise version of Webflow. This means the integration is fairly straightforward and is plug and play, but what about if you don’t want or need to have a WebFlow Enterprise Plan just because you need the HubSpot integration.
Option 2: Use Non-HubSpot Forms
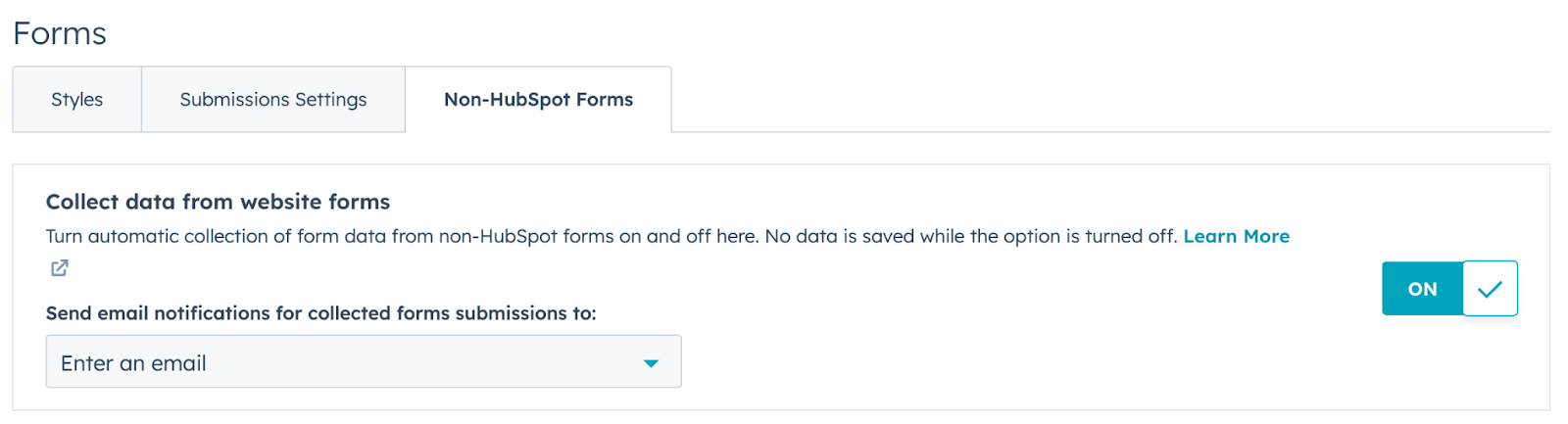
HubSpot has a configuration option that allows you to track form submissions from non-hubspot forms on a website where the HubSpot tracking code is installed. For this to work you need to have this option toggled on within your HubSpot settings under Forms.

Once this is turned on, if your HubSpot tracking code is installed on the website and page where the form is, hubspot will collect the information from that form. There are a few caveats for this working and some limitations which are listed in this article by HubSpot. For form submissions to be collected in HubSpot, your form must:
- be a static HTML form.
- be wrapped in HTML <form> tags.
- not be in an <iframe>.
- have an email input field.
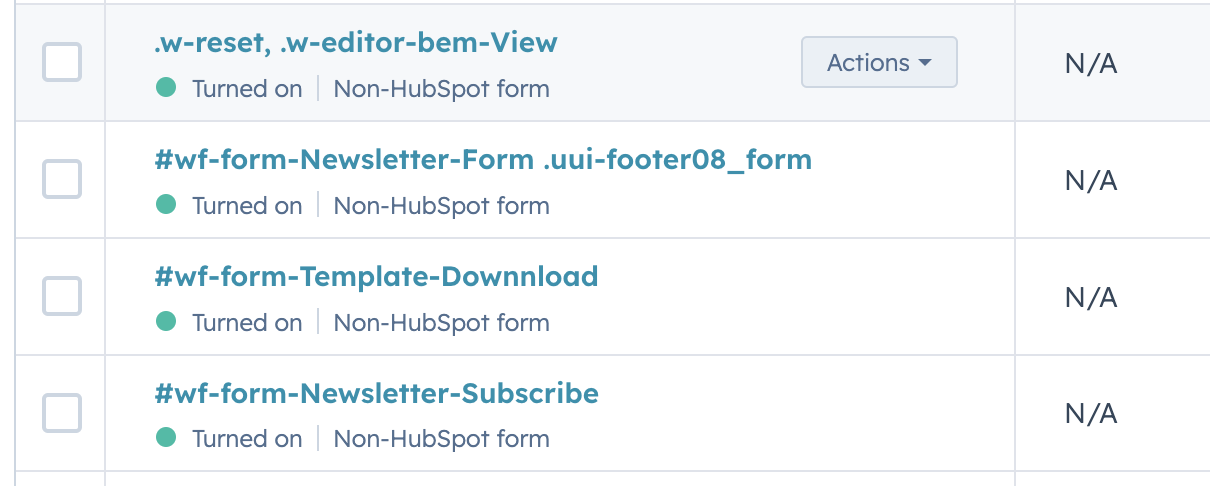
You may need help from a developer here if you're not too sure on this one. Once this is configured, when someone submits the Webflow form it will appear in your forms section in HubSpot. Note here you may see some unusual form names because it takes the name of the form from the CSS code on the website.

The tool identifies forms on your website based on the CSS selector of the form. This means that if your form has a CSS ID of "gform_7." this will appear in your forms dashboard as "#gform_7." Once a form appears in the non-HubSpot forms tool, you can rename it to make it identifiable for you and your team.
The benefit of using Option 2 is that you use the form builder tool on Webflow and have the forms styled however you want without having to embed Hubspot forms that may look different and require extra Javascript code.
The other downside of using this option is that you cannot use non-hubspot forms as event triggers for Google Ads. This is not essential but if you want to use form submissions as an event in HubSpot to feed back into Google Ads, it has to be a HubSpot form, which is a little annoying.
Option 3: Use embedded HubSpot Forms
The third option is to use the normal HubSpot embedding option for your HubSpot Forms. This is straightforward and just requires you to copy and paste the HubSpot form embed code and paste it into your page in the Webflow Designer. You will need to do this by using the embed function on Webflow.
Here is a video from Webflow's knowledge-base on the embed code. If you have a Core, Growth, Agency, or Freelancer Workspace, or if your site has an active Site plan, you can use the Embed element.
Below is an example of a Hubspot form embed code you can get from your HubSpot from by clicking on the form and then share.

The potential downsides of using this option of integrating HubSpot Forms with Webflow is that the style of your form may look different to the style of the forms on Webflow. Whilst you can change your form setting in HubSpot to remove all styling, it is then a bit of hassle to create and apply CSS styles to all the different elements of the form to get them to match your webflow forms.
Summary
HubSpot and Webflow do not play as nicely together as some other tools but it is still fairly easy to configure. The non-hubspot form function is really helpful for integrating your Webflow forms with HubSpot, you just lose a bit of functionality. The best case scenario is to embed your hubspot form and match the styling on your website so you may need a web developers help.
Find a B2B SaaS Expert
We've collected a directory of B2B SaaS experts and agencies that we've reviewed and categorised based on service and specialism for your review.









